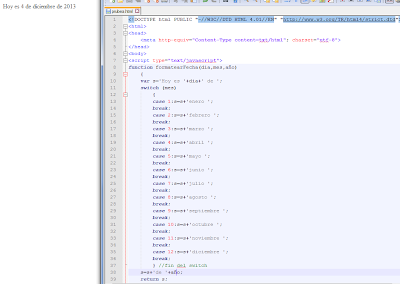
Incluso los programas más sencillos tienen la necesidad de fragmentarse. Las funciones son los únicos tipos de subprogramas que acepta JavaScript. Tienen la siguiente estructura:
function <nombre de función> (argumento 1, argumento 2. ... argumento n)
{
<código de función>
}
Debemos buscar un nombre de función que nos indique cuál es su objetivo.
Funciones con parámetros
Funciones que devuelven un valor
El contenido de la función nada más se ejecutara cuando sea llamado.
Las variables globales deben servirme para todo el documento. Y luego esta el ámbito local de la función. El orden de prioridad de la etiqueta es por proximidad.
Al igual que es recomendable que el estilo CSS este en páginas externas y luego sean vinculadas. También existe la posibilidad de tener mis funciones JavaScript externas en documentos .js.
Empiezo los ejercicios del bloque 4.





No hay comentarios:
Publicar un comentario